My Experience Design Learning Journey (First Two Weeks)

Hey friends,
After a couple of weeks working on my website and email system, I finally migrated the entire website to Ghost.io (ULR is still the same, I only changed the content and email system). Hopefully, I can spend more time writing about business, design and digital in the future.
🧑🏻💻 My Experience Design Learning Journey
2 weeks ago, I enrolled in a part-time Experience Design BootCamp organised by H Academy; it is one of the best investments I made this year. The course is a six weeks part-time course about UX design, covering IBM design thinking, different design methodology and how to do storytelling. You might wonder, isn't experience design only for designers? Absolutely not.
🔥 What I learned in these 2 weeks
🧠 Thinking & Sharing
Reflect and share are the keys to forming POV - I do reflection all the time, but what important is to share your thought & behind the scene with your peers, friends and community.
It reminds me, you don't have to be a genius to share. Even if you are an amateur in an area, you can still share. People love to watch the behind the scene of a movie because they are curious about the process of creating great work.
🏃🏼♂️ Doing
Trust the process. Design is a very messy process, it's like washing a pig. There is no start and finish; sometimes, you don't know why it happens. Are you heading in the right direction? But as long as you trust the process, you will ultimately get the solution.
In the fourth lesson, we have to pitch our first idea to the panel; A solution to help minibus passengers notify the stop and get off their minibus without shouting at the driver. But the catch is that we only have 30mins from ideation, prioritisation, prototyping to storytelling. The process is messy, but it works as long as we trust the process and are eager to share our idea, even when it is raw and unrealistic. After combining multiple ideas within the group and following the design thinking methodology, we can develop the proper solution.
🔁 Iterating
Everything is a prototype. We need to keep iterating and finding improvements from the previous idea. Maybe the 1st and 2nd prototype can't fulfil the user's needs; there might be some areas that need to change. Therefore rapid prototyping and constant iteration are crucial.
This resonance me a lot in my side project as I am constantly iterating. The website you see now (timothychankt.com) is the third version.
The first version of my personal website uses Wix to build; overall, it is a great portfolio. I can showcase my photography portfolio, but there is some limitation on content and customisation. I can't add any custom code on the webpage. Therefore I decided to migrate to website 2.0, a website built with WordPress.

WordPress is a reasonable option for creating website, there is lots of plugin and template ready to use. And if I have any question or issue related to the layout, there are always answers on Internet. But after 2 years with WordPress, I realise some technical limitations occur in WordPress.
And it will be the time for the iterating process to explore different improvements and solutions. This time, I am more confident about what I should look for, the pain points I had for versions 1 and 2.

Once the prototype and iterating muscles are developed, I no longer feel the frustration of closing the old website. Everything is a prototype. The entire process took me 4 years on and off with 3 different website builders and systems. But I believe it is worth it.
That's a wrap of what I learned in the past 2 weeks, and I am excited for the learning journey for the coming 4 weeks.
Have a great week ahead,
Tim
❤️ Interesting Things

🖥 Mechanical Keyboard - Keychron Q1 with Gateron red switch. I bought it a couple of weeks ago after watching some Youtuber reviews. Feedback from the keycap and sounds are much better. It is embedded with an aluminium frame, giving it a 1.8kg weight. Probably not a good idea to use it in a co-working space. But good tech gadget for home office.

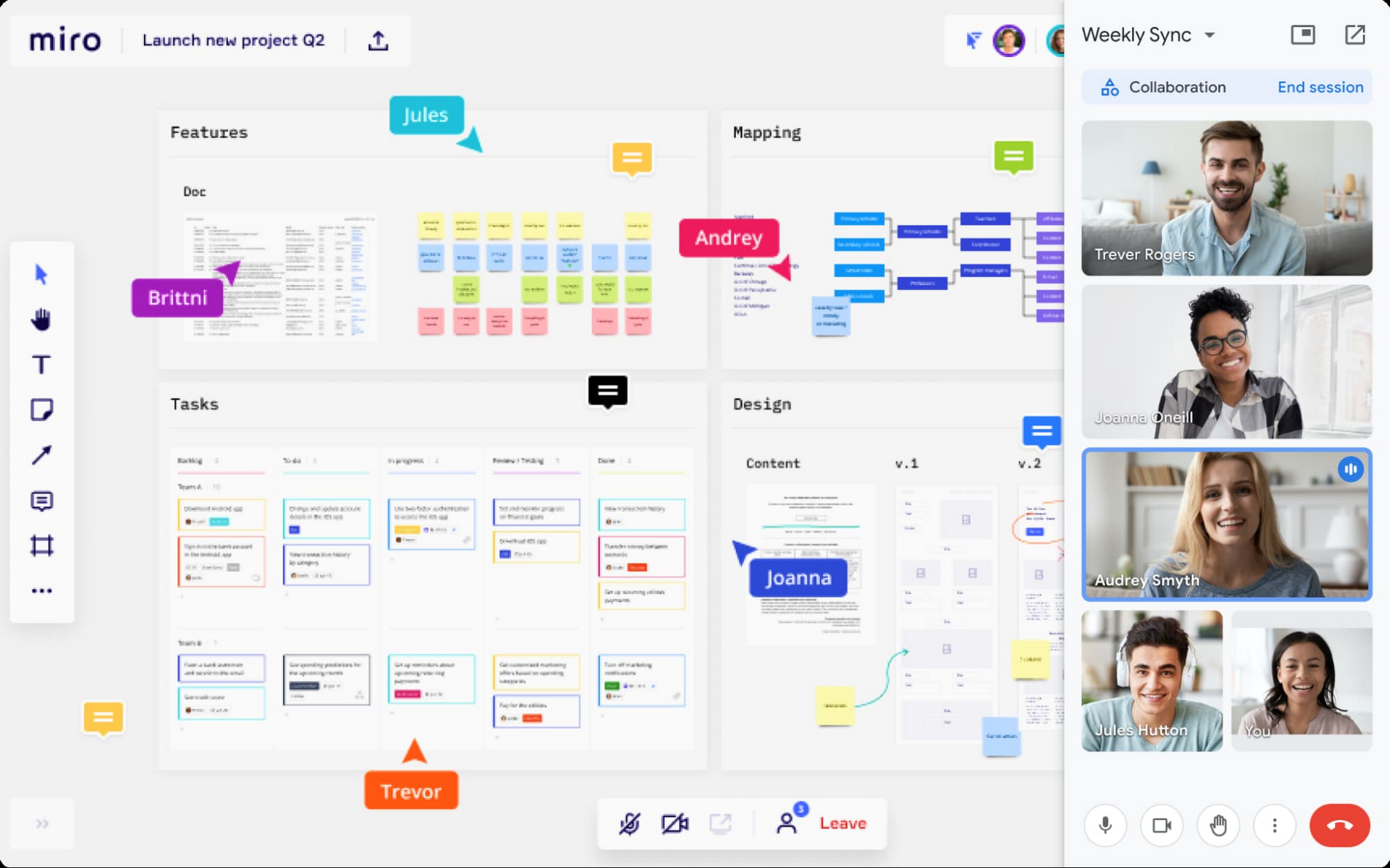
📊 Collaboration Software - Miro. A website platform for people to collaborate visually with their idea. First used it when attending the UX design course for reflection and running design workshops. No more missing post-it notes and ideas in the future.
📐 Article - The Ugly Truth about Net Promoter Score Survey. You probably received some SMS or email from companies asking us, "How likely would you be to recommend Company A to a friend or family member?" This article mentions the fallacy behind the NPS score and how can we improve the measurement process from a designer's perspective.

✍️ Quote of the week
‘So to be happy, Seligman suggests, focus on things you can control’
From The 7 Habits of Highly Effective People by Stephen R. Convey
Resurface by Readwise

Member discussion